খুব সহহজে ওয়েবসাইট তৈরির
৭ম পর্বে আপনাদের স্বাগতম।আশাকরি
সবাই ভাল আছেন।এই পর্বে আমি
দেখাবো কিভাবে ব্লগে প্রতিটি
পোস্টের টাইটেলের নিচের শেয়ার বাটুন
যুক্ত করবেন।শেয়ার
বাটুন
সমন্ধ্যেবেশি কিছু বললার নাই। একজন
ভিজিটরের যদি পোস্টটি ভাল
লাগে তাহললে সে অবশ্যই
লেখাটি শেয়ার করবে সে
জন্য শেয়ার বাটুন থাকা
অত্যন্ত জরুরী।তো
চলুন দেখে আসি কিভাবে
ব্লগে যুক্ত করবেবেন শেয়ার
বাটুন:-
প্রথমে
www.sharethis.com এ ক্লিক করুন।তারপর Get Tools এ
ক্লিক করুন এবার website নির্বাচন করে next বাটনে ক্লিক করুন।
 |
| ব্লগে যুক্ত করুন শেয়ার বাটুন-২ |
এখান থেকে আপনার
পছন্দমত ডিজাইন সিলেক্ট করে customize বাটনে ক্লিক করুন।এবার selected service থেকে
আপনার পছন্দমত গুলি রাখুন বাকি গুলি ক্রস করে দিন।আপনি চাইলে ডান পাশ থেকে ড্রাগ করে
এনে ছেড়ে দিতে পারবেন।সবশেষে get code এ ক্লিক করুন তাহলে নিচের মত চিতে দেখতে পাবেন
 |
| ব্লগে যুক্ত করুন শেয়ার বাটুন-3 |
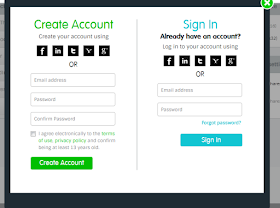
এখানে আপনার আপনার
ইমেইল এবং পাসওয়ার্ড দিয়ে সাইন আপ করে নিন(ইমেইল ভেরিফাই করতে বললে ভেরিফাই করে নিন)তাহলে
আপনি নিচের চিত্রের মত কোড পেয়ে যাবেন
 |
| ব্লগে যুক্ত করুন শেয়ার বাটুন-4 |
ব্লগ/ওয়েবসাইট আছে কিন্তু ইনকাম করত্তে পারছেন না এবার ইনকাম হবেই
খুব সহজে তৈরি করুন ওয়েবসাইট(পর্ব-৮)ব্লগের পোস্টের টাইটেলের নিচে এড বসান
খুব সহজে তৈরি করুন ওয়েবসাইট(পর্ব-৮)ব্লগের পোস্টের টাইটেলের নিচে এড বসান
এবার ব্লগে প্রবেশ
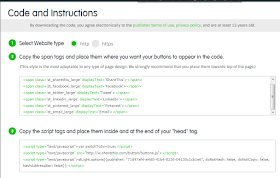
করে template এ ক্লিক করুন।টেম্পলেট ব্যাকআপ নিয়ে নিন।এবার edit html এ ক্লিক করুন।এবার
ctrl+f চেপে সার্চ করুন
</head>কোডটি।ঠিক এই কোডটির উপরে sharethis এর নিচের বক্সের কোডগুলি কপি করে পেস্ট করে দিন।এবার সার্চ করুন
<data:post.body/>এটি কয়েকবার পেতে পারেন আপনি দ্বিতীয়টিতে ট্রাই করুন।খুজে পেলে নিচের কোড গুলি ঠিক <data:post.body/> এটির উপরে পেস্ট করুন
<b:if cond='data:blog.pageType == "item"'>
YOUR SHARE THIS CODE
এখানে YOUR SHARE THIS CODE এর জায়গায় আপনার sharethis এর প্রথম বক্স
থেকে কোড গুলি কপি রিপ্লেস করুন।সবশেষে সেভ টেম্পলেট এ ক্লিক করবেন।এবার আপনার
ব্লগে যেকোনো একটি পোস্ট ওপেন করুন তাহলে শেয়ার বাটুন দেখতে পাবেন।আশাকরি সবাই
বুঝতে পেরছেন শেয়ার করতে ভুলবেন না।সমস্যা হলে কমেন্ট করে জানাবেন।ধন্যবাদ।
















No comments:
আমাদের পোস্টগুলি ভালো লাগলে কমেন্ট করে আমাদের উৎসাহ দিন