বিডি টিপ্স টেকে আপনাদের স্বাগতম।আশাকরি সবাই ভাল আছেন।আজ
আপনাদের সাথে শেয়ার করবো বিটকয়েনের টাকা
কিভাবে রিচার্জ করবেন।
Keyword:আয় করুন বিট
কয়েন,কিভাবে বেশি বিটকয়েন ইনকাম করতে হয়,বেশি বিটকয়েন দেয় সাইটগুলি,ফ্রিতে বিটকয়েন আয়,আটো বিটকয়েন ইনকাম,কিভাবে বিটকয়েনের টাকা তুলতে হয়,বিটকয়েন রিচার্জ করার
উপায়,কিভাবে বিটকয়েন টাকা ব্যাংক এক্যাউন্টে নিতে হয়,
যারা বিটকয়েন
সমন্ধ্যে বেশি কিছু তারা আমার এই পোস্টটি পরুন
তো
চলুন দেখে আসি কিভাবে মোবাইলে রিচার্জ করে নিবেন:
যেই সকল সিম এ রিচার্জ করতে পারবেনঃ
robi
Grameenphone
airtel
teletalk
CityCell
ও বলাই তো হলো না সর্বনিন্ম ০.0009 Bitcoin(এই মান
কিছুটা কম বেশি হতে পারে) মোবাইল এ রিচার্জ হবে ৫০টাকা.
প্রথমে https://www.bitrefill.com/signup/ যান।সাইন আপ করে নিন।এবার browse product এ গিয়ে যে সিমে রিচার্জ করবেন সে নাম লিখে সার্চ কতুন। এবার সিম সিলেক্ট করেন।
তারপর আপনার নাম্বার দিয়ে see price ক্লিক করুন।
এবার
কত রিচার্জ করতে চান তা সিলেক্ট করুন এবং নিচে আপনার ইমেইল লিখুন.
এবার
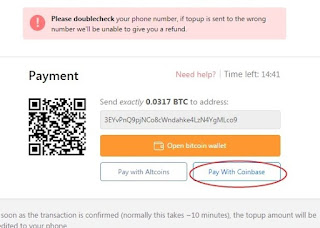
সেন্ড পেমেন্ট এ ক্লিক করুন।এবার নিচের চিত্রের মত দেখতে পাবেন
আরো দেখুন ব্লগে এড দেখিয়ে ইনকামকৃত টাকা পেমেন্ট নিন রিচার্জে(কোন এক্সট্রা ফি নেই)
ফ্রিতে BITCOIN আয় নিয়ে পূর্ণাঙ্গ টিউটোরিয়াল(হয়ে যান বিটকয়েনের কিং)
ফ্রিতে BITCOIN আয় নিয়ে পূর্ণাঙ্গ টিউটোরিয়াল(হয়ে যান বিটকয়েনের কিং)
 | |
|
এবার pay with coinbase এ ক্লিক করুন এবং ওকে চাইলে ওকে ক্লিক করবেন।
কয়েন পাঠানোর আগে অবশ্যই আপনার নাম্বার রিচেক
করে নিবেন
ওরা কয়েন সাথে সাথে রিসিভ করে করলে এইটা দেখাবে
আপনার মেইল এ একটা মেইল যাবে।
 | |
|
তারপর টাকাপাঠানোর সময় আরেকটা মেইল যাবে।আর মোবাইল এও কনফার্ম মেসেজ যাবে।
সাধারনত
১-২ মিনিটের রিচার্জ হয়ে যায়।
আসা করি আপনাদের সবার কষ্টার্জিত টাকা হাতে
পাবেন হাতে না পেলেও মোবাইল এ রিচার্জ পাবেন । মেইল এড্রেস আর নাম্বার
যেনো ভুল না হয়।
কোন
সমস্যা হলে কমেন্ট করে জানবেন।














